Salesforce1でWebフォントを使ってみる
WebフォントをSalesforce1のVisualforceページで使ってみます。
Webフォントとは
ざっくり言うと “ローカル環境にフォントをインストールしなくても、サーバ上に置いたフォントファイルを使って文字を表示できる” というものです。
実はIE4から使える
WebフォントはCSS3で策定された技術です。ですので、てっきりIE8以下には対応していないと思ってたのですが、実はIE4からWebフォント自体は対応しているようです。
(ただし、IE8以下用では他ブラウザとは別に、専用のフォントファイルを用意しなければなりません…。)
Webフォントの利点
下記が考えられます。
Salesforce1で使われている
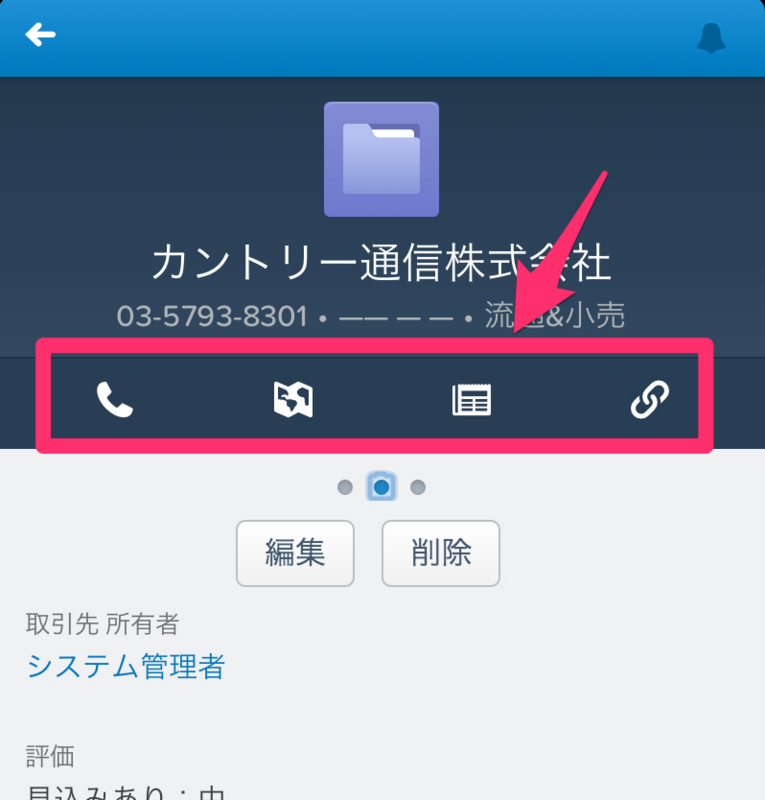
Salesforce1の標準ページでもアイコンなどで画像のかわりにWebフォントが使われていることが確認できます。例えばこの辺とか。

前置きが長くなりました。早速使ってみましょう。
フォントのダウンロード
まずは使用するフォントをダウンロードします。
Salesforce1で使われているアイコンのフォントは下記のページからダウンロードできます。
Product Style Guide, Visual guidelines for Salesforce1
http://sfdc-styleguide.herokuapp.com/
静的リソースの登録
ダウンロードしたら、ZIPファイルを自身の環境に静的リソースとして登録します。
※このZIPファイル、そのままアップロードするとなぜかエラーで弾かれてしまいます...。一度解凍して圧縮すると登録できました。
Visualforceページの登録
次にVisualforceページを作成します。
先ほど登録した静的リソースを読み込ませます。
アイコンを表示したいタグにアイコンのクラスを設定します。
電話のアイコンの場合は「icon-utility-call」となります。
実装結果