私の好きな”Salesforceで用意されている画像”ランキング
Force.com Advent Calendar 2013の6日目の記事です。
(どこに需要があるのかわからないですが)Salesforce上に用意された画像から、”私の好きな画像達”をランキング形式でご紹介致します。
好きな画像 第5位
お馴染み「メッセージ用のアイコン」です!
| URL | 画像 |
|---|---|
| /img/msg_icons/confirm16.png |  |
| /img/msg_icons/confirm24.png |  |
| /img/msg_icons/confirm32.png |  |
| /img/msg_icons/error16.png |  |
| /img/msg_icons/error24.png |  |
| /img/msg_icons/error32.png |  |
| /img/msg_icons/info16.png |  |
| /img/msg_icons/info24.png |  |
| /img/msg_icons/info32.png |  |
| /img/msg_icons/warning16.png |  |
| /img/msg_icons/warning24.png |  |
| /img/msg_icons/warning32.png |  |
カラフルで可愛いですね!?
どんなやつ?
エラーメッセージや処理完了メッセージを表示させる際に、横に表示されます。
なおランクインした理由は、なんたってお世話になる頻度の多さです。エラーアイコンなんて頻度でいうとある意味ダントツかもしれません(笑)
ちなみに、ERRORとFATALでアイコンが一緒なんですよね。どうせならFATALはドクロあたりにしておけば緊急度が出てよいのに・・・。
使い方は?
殆どの場合、メッセージに添えて使用するかと思います。次にpageMessagesタグで使用する簡単な例を紹介します。
実装した画面

Visualforceページ
上記はあくまで表示のための例です。
殆どの場合は、VisualforceページにはpageMessagesタグを1つだけ置いて、Apex側でメッセージを制御します。
好きな画像 第4位
知らない人はモグリ、「ルックアップのアイコン」です!
| URL | 画像 |
|---|---|
| /img/func_icons/util/lookup20.gif |  |
どんなやつ?
編集画面にて、参照関係・主従関係の項目の横に添えられるアイコンです。このアイコンはルックアップ検索機能を表します。
このアイコンをクリックすると参照先オブジェクトのルックアップ検索画面が表示されます。
使い方は?
Visualforceページ上で標準のルックアップ機能を使用するには、通常は参照関係・主従関係の項目のInputFieldタグを記述するだけで使用できます。
しかし標準のルックアップ検索の機能で実現できない要件が発生した場合は、ルックアップ検索以外の方法を模索するか、自前でルックアップ機能を実装します。
下記では自前でルックアップ検索機能を実装する際の、InputTextタグの横にアイコンを設置する方法を記します。
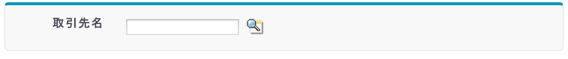
実装した画面(参照・主従関係ではない)

Visualforceページ
構築のポイントとしては、Salesforceが用意しているCSSのクラスを有効活用するところです。通常時は「lookupIcon」クラスを、マウスオーバー時は「lookupIconOn」を使用します。実際に構築する際は上記に加えて、遷移先画面と遷移処理のロジックを書いてやってください。
好きな画像 第3位
ユーザビリティ向上に一役買います、「ローディング用の画像」です!
| URL | 画像 |
|---|---|
| /img/loading.gif |  |
| /img/loading32.gif |  |
| /img/waiting_dots.gif |  |
どんなやつ?
回転式のくるくるした画像は、Chatterや関連リストの読み込み時などに表示されます。
横長の画像(プログレスバー)は、Salesforce標準の機能ではお目にかかったことはないのですが、Glovia Order Managementの販売オーダー変換機能では使われています。
使い方は?
処理を起動するボタンの近く、もしくは処理結果を表示する領域に、画像を設置します。
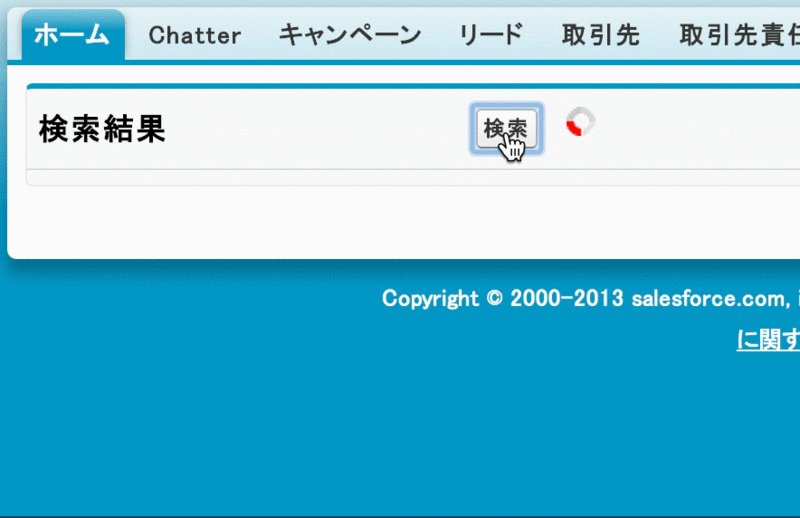
画像はボタンの押下時から表示処理が完了するまで表示させます。
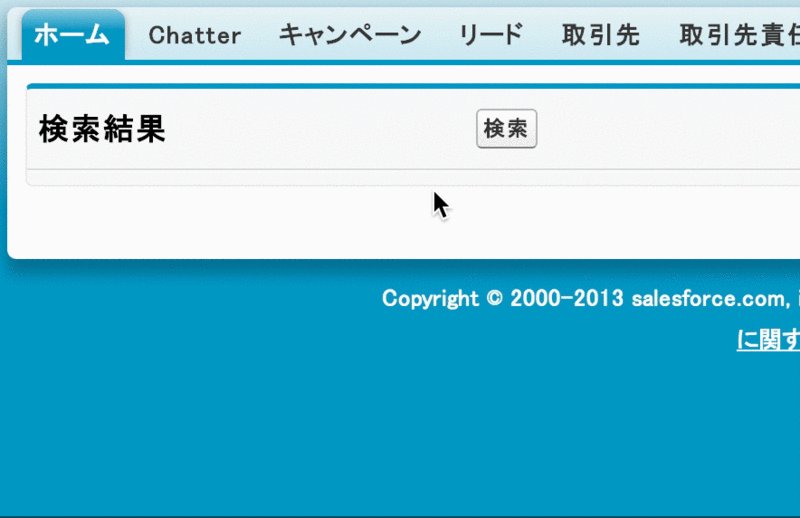
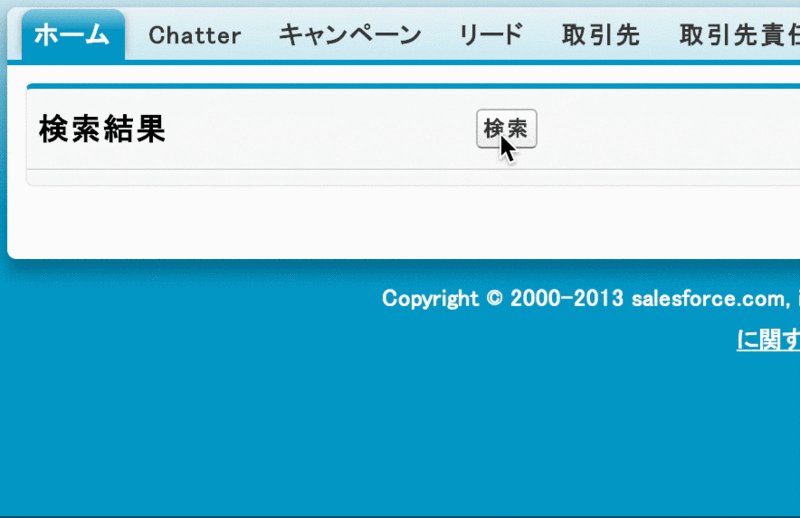
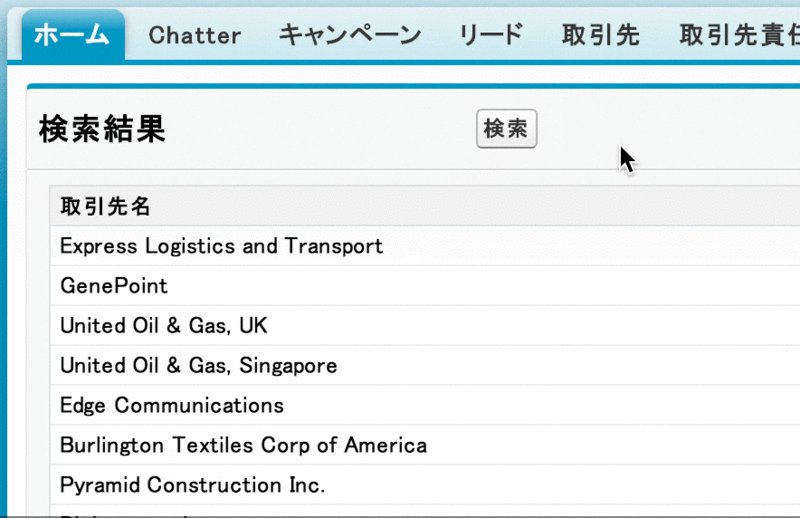
実装した画面

Visualforceページ
Apexクラス
(ひとまず書いてみたものの、actionFunctionをあまり使ったこと無いので自信がありません。)
好きな画像 第2位
普通はあまり意識しない、「検索のアイコン」です!
| URL | 画像 |
|---|---|
| /img/sprites/master.png |  |
ずらずらとアイコンが縦に並んでいます。
今回は下から3番目の虫眼鏡がランクインしました。
どんなやつ?
この虫眼鏡のアイコン、実はルックアップ検索の小ウィンドウで表示されています。

検索画面のデザインを考える際、「探す」動作を表す虫眼鏡がほしいときがあります。しかしカスタムタブ用のアイコンには虫眼鏡がありません。
ですので、この虫眼鏡が気軽に使えればデザインの幅が広がるかもしれません。
好きな画像 第1位
栄えある第1位は・・・困ったらコイツ!「旗の画像」です!!
| URL | 画像 |
|---|---|
| /img/samples/flag_green.gif |  |
| /img/samples/flag_red.gif |  |
| /img/samples/flag_yellow.gif |  |
どんなやつ?
簡単にデータの変化を視覚的表現したい時とても役立ちます。
数式を駆使することで、特定の条件でこの画像を表示することができます。
ただし「フラグが立つ」という表現は本来コンピュータ用語の為、お客様によっては通じないケースがありますのでご注意ください。
使い方は?
例として、次のような数式を構築します。
カスタム項目(数式)
このように、在庫数が0の時に旗が表示されます。簡単で良いですね!

というわけで、いかがでしたでしょうか。
お気に入りの画像はランクインされましたでしょうか。
皆さんもお気に入りのSalesforceの画像を見つけて(?)
Force.com開発をエンジョイしてください!
